VSCode( Visual Studio Code ) 편집기를 사용하였습니다. ( 현재 버전 1.40.2 )
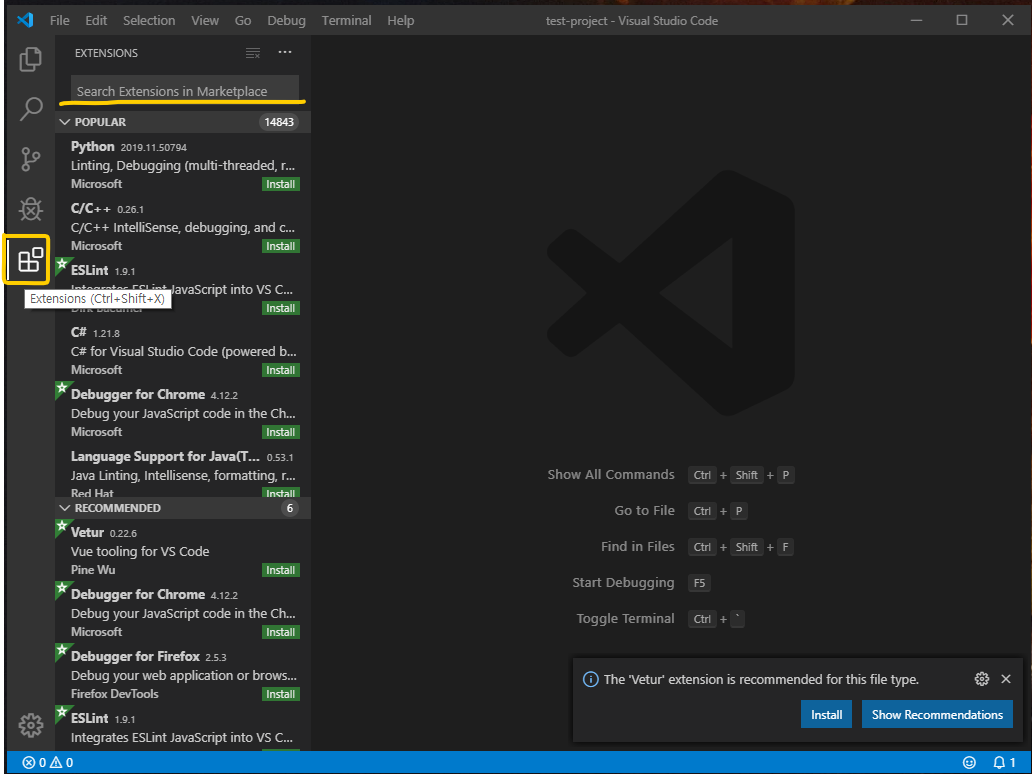
설명에 앞서 먼저 eclipse의 market같은 기능이 visual sudio code 어느 곳에 있는지 보여드리겠습니다.

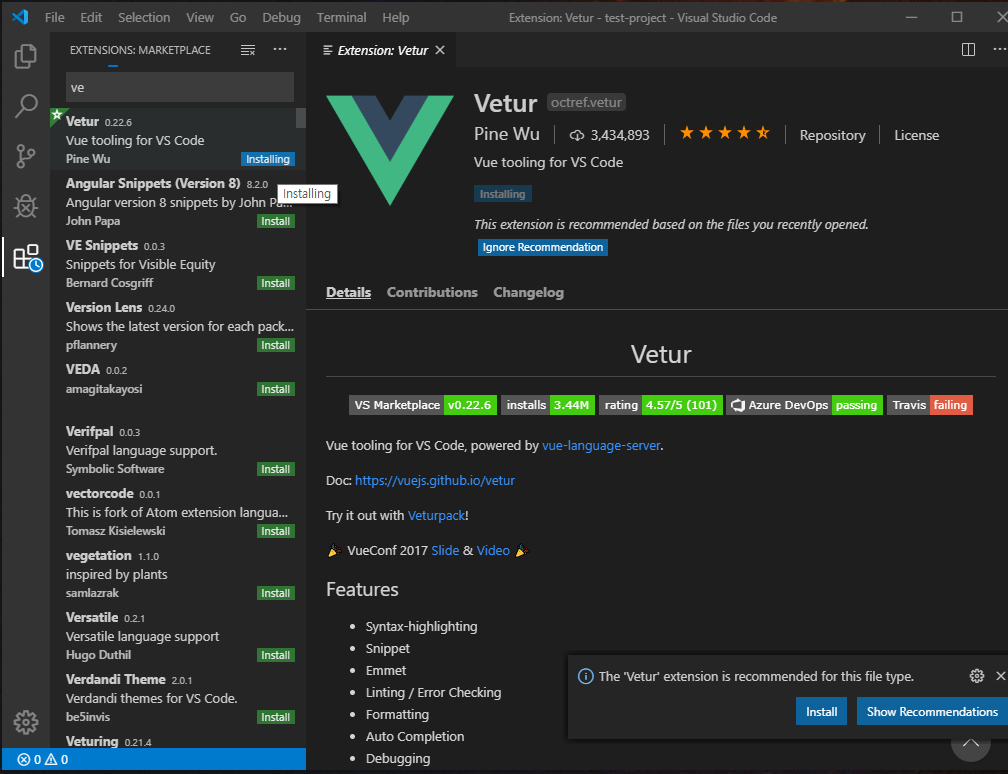
1. Vetur Extension
Linting ( 린트 or 린터 )란?
소스 코드를 분석하여 프로그램 오류, 버그, 스타일 오류, 의심스러운 구조체에 표시를 달아놓기 위한 기능
Syntax-highlighting ( 구문 강조 ) 란?
구문 강조는 문자열을 형식의 틀에 따라 여러 가지 색과 글꼴로 다르게 보여 주는 문서 편집기의 기능
Formatting 이란?
코드 정리를 보다 쉽게 할 수 있도록 도와주는 기능
등을 지원해준다.
>사용이유 1<
이 기능을 지원해주는 다른 plugin도 많지만 다운로드 수가 많음으로 기능이 좋고 안정성이 높다는 것으로 판단되어 해당 plugin을 설치할 것이다.
>사용이유 2<
해당 플러그인은 vue.js와 타입스크립트를 함께 사용하여 application개발할때에 적합한 기능을 제공하기 떄문에 유용하게 사용할수 있다.

2. Vue Peek Extension
코드상에 작성되어 있는 Vue Component를 통해 현Component파일을 바로 열고 그 파일로 이동할 수 있는 기능 제공
이 기능은 Vetur에서도 지원하고 있지만 Vetur와는 제공되는 방식이 다르다.
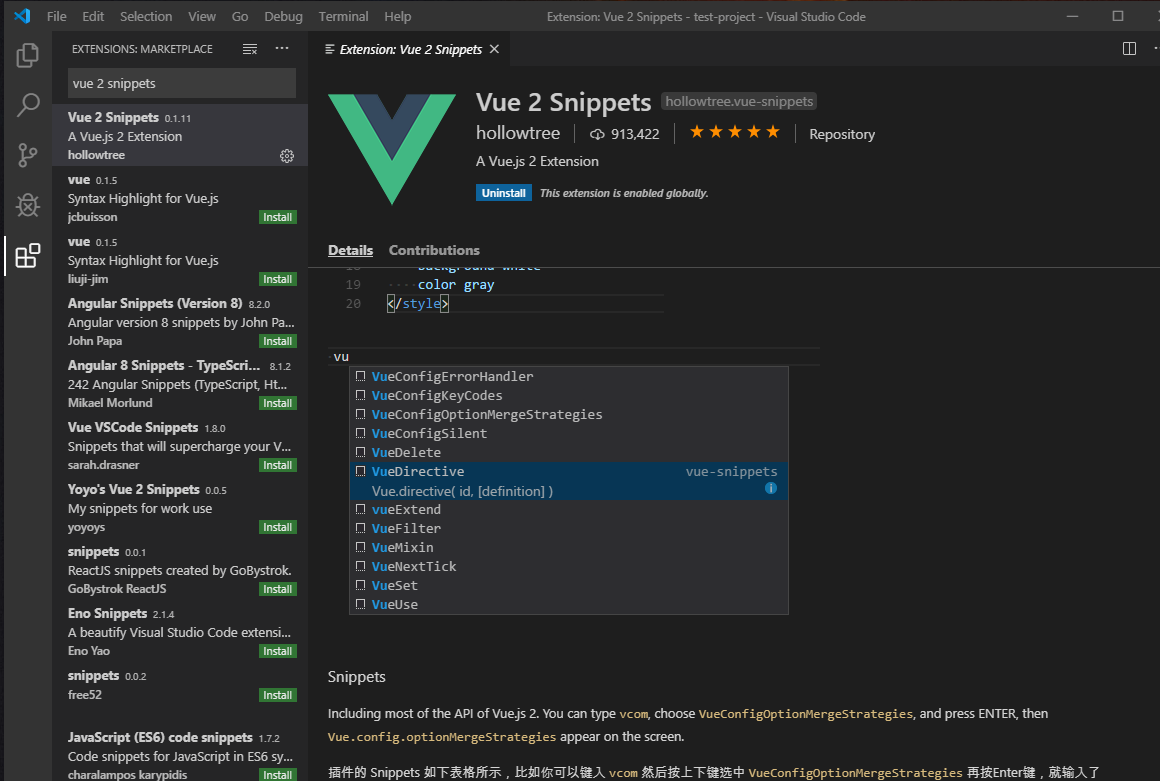
3. Vue 2 Snippets Extension
자동 완성 기능이다. 설치 후 plugin 내에서 제공하는 API를 살펴보면 유용한 것들이 많다.

끝~~~~~~~
≫참고서적 : [출판사] BJPUBLIC [제목] 커피 한잔 마시며 끝내는 Vue.JS
'Vue.js' 카테고리의 다른 글
| Vue.js with Vue-cli 간단한 프로젝트 생성하기 (0) | 2019.12.02 |
|---|

댓글